[置頂]🗺網站地圖/說明書:教你找自己喜歡的內容
部落格內容多元,所以StayC設定了選單,讓讀者可以找自己有興趣的領域來探索。
行動版網頁的使用者看不到上方選單列,發一篇網站地圖,教你怎麼從薇觀的部落格找到自己喜歡的內容。(網頁版使用者也都有一樣的功能,只是介面和行動版比起來直觀很多)
找自己有興趣的主題、關鍵字
♥ 選單
♥ 分類
♥ 標籤
從網誌看到最新社群內容
♥ 粉絲專頁
♥ Instagram
選單
選單的功能就像「目錄」,可以在許多主題的文章當中過濾掉暫時不閱讀的文章。

點擊「選單」之後會看到下面這樣的畫面。
可以直接從這裡找到你特別感興趣(或剛好想看)的類別;有比較大的分類和更細的分類。
選單的內容會根據文章的產出等因素不定期更新,如果大家有特別感興趣的分類或關鍵字也可以告訴我,讓我作參考 ❤

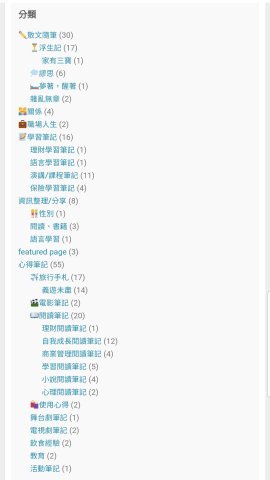
分類
另一個和「選單」很類似的功能是「分類」,但「分類」會比選單更詳細,選單中大部分的主題也是從分類中拉出來的。
有了分類還另外設選單的原因有:
1. 分類通常藏在網站偏下方的位置,要刻意往下拉才看得到,選單會出現在網站一進來的位置。
2. 分類分得比較細大部分是為了龜毛的自己,對於想找大方向主題的讀者,選單應該就滿夠用的。

標籤雲☁
這裡會列出部落格當中最常置入的一些標籤,想看特定標籤的文章可以點擊想看的標籤,就會出現包含該標籤的所有文章。

較舊的文章
這個名字取得不是很好聽,其實就是「更多文章」。
由於網站已經提供「選單」、「分類」、「標籤」等更容易搜尋文章的功能,就避免大家往下滑只能看到無止境的文章串,不然網站的其他功能(分類、標籤、追蹤、社群等)可能會被吃掉。

Facebook粉絲專頁
幾乎每篇文章的最後我都會放上粉絲專頁的連結供大家追蹤,但如果要從行動版首頁看粉絲專頁的最新Po文,可以滑到「標籤雲」下面「StayC’s View/薇觀」這個欄位。

網頁近尾端會有四張照片,是我在Instagram的最新四則Po文,任意點擊一張照片會直接導向該則Po文的連結。


StayC’s View/薇觀
網址:https://staycview.com
合作信箱:stayweih@gmail.com
Facebook粉絲專頁:https://fb.me/staycview.com
Instagram:staycwei
